Somerford Associates
Splunk Partner in the UK&I with one of the largest practice of Splunk Consultants in EMEA












Somerford are an Elite, award winning authorised reseller and Elite accredited Professional Services Partner and are the ‘go to’ partner for Splunk expertise across some of the UK’s largest companies and Government Departments. Our business focused Security Consultants understand both the business and information management challenges faced by organisations today whether these relate to on-premise or Cloud based solutions.
In our Splunk Practice we have over 20 certified Splunk Consultants who have experience in deployments at 100’s of customers. Our team includes security cleared consultants, engineers and project managers, who implement Splunk at some of the largest and most complex organisations and Government Departments.
We are specialists in everything Splunk and as an Elite Partner for License and Professional Services we provide bespoke enablement, adoption workshops, complementary technical value assessments, business value consulting and maturity assessments and have a dedicated in-house Technical Support Desk.
In our Splunk Practice we have over 20 certified Splunk Consultants who have experience in deployments at 100’s of customers. Our team includes security cleared consultants, engineers and project managers, who implement Splunk at some of the largest and most complex organisations and Government Departments.
We are specialists in everything Splunk and as an Elite Partner for License and Professional Services we provide bespoke enablement, adoption workshops, complementary technical value assessments, business value consulting and maturity assessments and have a dedicated in-house Technical Support Desk.
Why Choose Somerford Associates as Your Splunk Partner?
Elite Partner
Splunk Elite Sell Partner and Manage Premier Partner.
Certified Splunk Consultants
One of the largest Splunk Professional Services Team in EMEA.
Experienced Deployments
Decades worth of experience deploying to FTSE 100 & 250 companies.
Certified Project Managers
Certified Project Management team with a dedicated account manager.
Somerford Connect: Flexible Managed Service Offering
Let us help you simplify Splunk and empower your teams to unlock the true potential of complex organisational data.
There isn't a problem that can't be solved with the right data.
There isn't a problem that can't be solved with the right data.
NEW
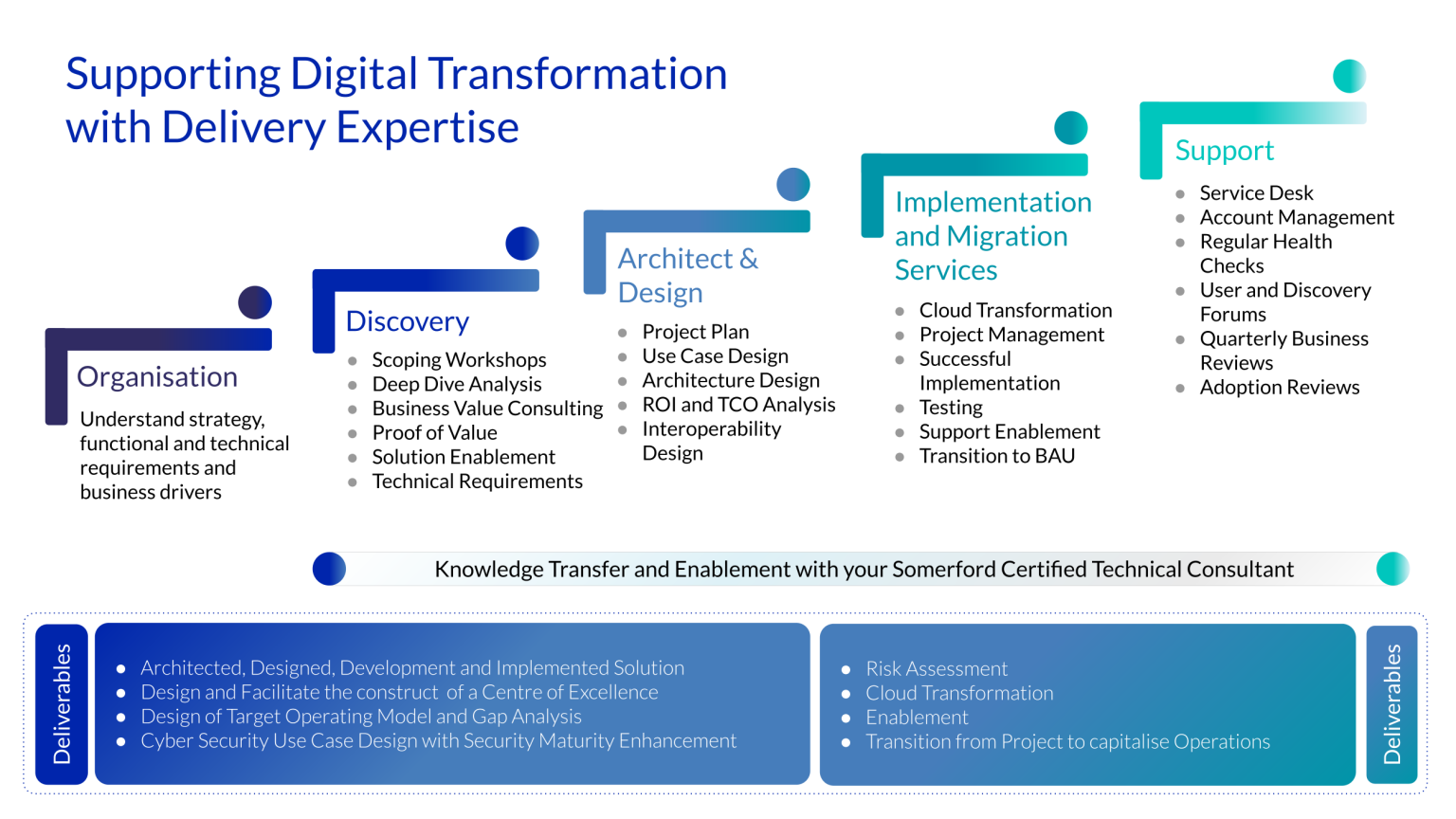
Somerford's End-to-End Service
We offer an end-to-end service as a license reseller, including expert-level support from pre-sales to post-implementation, ensuring that your project is managed seamlessly.

Expert Splunk Professional Services Team
Learn more about our team and range of services we offer as Splunk PS experts:
“Somerford recommended Splunk as a potential platform solution, and through collaborative efforts in the pre-contract phase, they provided thorough reassurance regarding its suitability for our operations. Their recommendation proved to be precisely what we needed, and we’ve been more than satisfied with the platform since its implementation.”
Ben H.Head of Digital
Splunk Implementation and Managed Services
As a recognised Splunk partner, we specialise in seamless Splunk implementations tailored to your unique needs. Our certified experts will guide you through every step of the process, ensuring a smooth transition and rapid deployment.
Additionally, our managed services allow you to offload the day-to-day management of your Splunk environment to our dedicated team, enabling you to focus on your core business.
Additionally, our managed services allow you to offload the day-to-day management of your Splunk environment to our dedicated team, enabling you to focus on your core business.
Splunk Technical Value Assessment
A Splunk technical value assessment is offered free of charge for organisations to review their current usage and implementation of Splunk, and how it is developing over time.
The TVA can either be run alongside a customer-side contact or run solo via remote connection if preferred.
The TVA can either be run alongside a customer-side contact or run solo via remote connection if preferred.

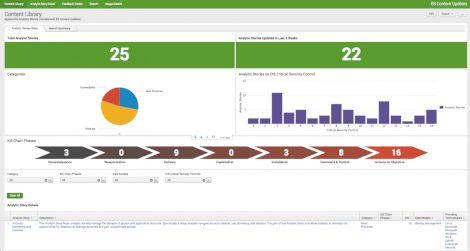
Custom Dashboards and Actionable Insights
Leverage our expertise in creating custom dashboards to gain real-time, actionable insights from your data. Our skilled team will design visually stunning and intuitive dashboards that empower you to make data-driven decisions efficiently.
Comprehensive Support and Workshops
As your trusted Splunk partner, we offer comprehensive pre-sales and post-sales support to ensure your success. Additionally, we conduct exclusive workshops and webinars led by our in-house experts, where you can gain hands-on experience and learn best practices for maximising the power of Splunk within your organisation.

Understand Splunk in just 60 Seconds
Watch our brief animation on how Splunk’s solutions help you unlock the full potential of your data, driving:
Enhanced Security Posture
Improved Operational Efficiency
Proactive Threat Detection
How to Track Aircraft with Splunk and Confluent
See how Splunk, KSQLdb, and Confluent power real-time aircraft tracking. This short demonstrates building a complete data pipeline for flight analysis and optimisation, giving instant feedback on aircraft performance and airspace management.
Simulating Real-Time Water Treatment Monitoring with Splunk and Confluent
Watch a simulation of how Splunk and Confluent power real-time dashboards for proactive water management, providing a complete overview of treatment plants, sensor data, and overflow warnings.
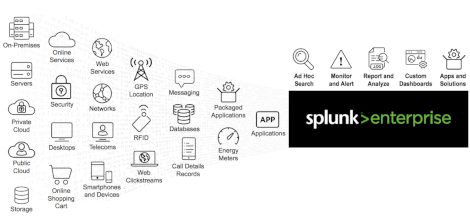
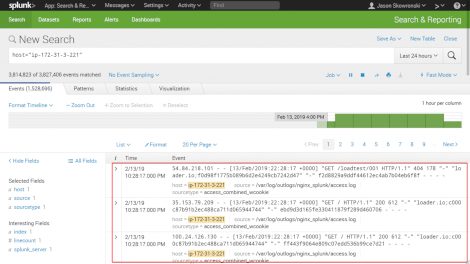
The Power of Splunk

Collect Data From Everywhere

Search and Analyse Everything

Gain Real-Time Operational Intelligence
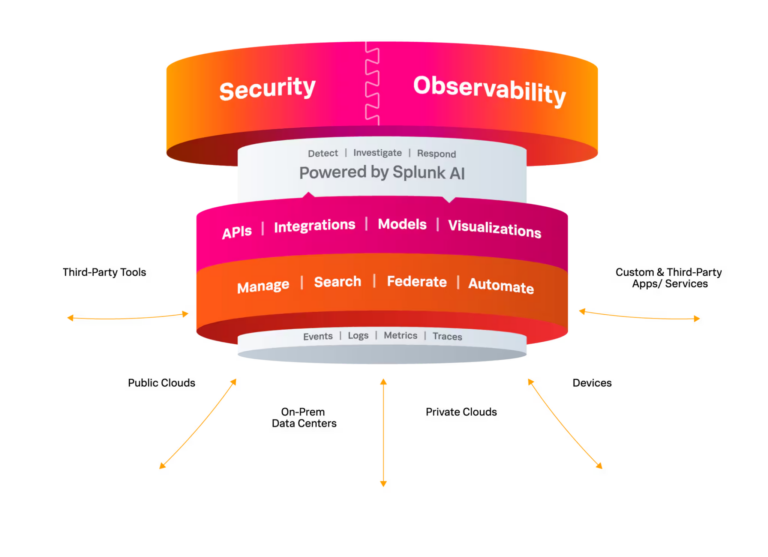
The Unified Security and Observability Platform

Discover Splunk Observability in 60 Seconds
Watch our brief short on the only full-stack, analytics-powered and OpenTelemetry-native observability solution.
Unlock Fast Track Splunk (FTS)
Supercharge Your Data Insights in Only 4 Weeks.
Our Accelerator program offers expert guidance, ensuring a smooth migration journey with seasoned professionals at your side. We believe in customized solutions, collaborating closely with you to develop a tailored migration plan that aligns with your specific needs and goals. With Somerford's proven methodologies and best practices, you'll experience an accelerated time-to-value, getting up and running on Confluent faster than you imagined.
Our Accelerator program offers expert guidance, ensuring a smooth migration journey with seasoned professionals at your side. We believe in customized solutions, collaborating closely with you to develop a tailored migration plan that aligns with your specific needs and goals. With Somerford's proven methodologies and best practices, you'll experience an accelerated time-to-value, getting up and running on Confluent faster than you imagined.
Somerford Customer Success Stories
Russel Group University
How a top University used Splunk to help proactively prevent and predict attacks across all aspects of their security and IT operations.
Large Retailer Group
Assisting a major UK retailer group in addressing security and risk management issues with a Future Security Operating Centre (SOC)
Customer Testimonial
"Splunk’s’ flexibility with data ingestion, normalisation and alerting has given our security team excellent value compared to other solutions that operate in the same space such as LogRhythm, Azure Sentinel and AlienVault OSSIM.
Enterprise Security has streamlined our capability to monitor and threat hunt all kinds of data and build solid processes all within the Splunk platform."
Enterprise Security has streamlined our capability to monitor and threat hunt all kinds of data and build solid processes all within the Splunk platform."
Dylan E.Senior Security Analyst
Avoiding Common Mistakes for Achieving Security Maturity—Splunking for Security Podcast
Listen from an expert panel of security strategists as they analyse the importance of proactive security maturity planning and discuss how to avoid common mistakes when implementing Splunk for security.
Looking to Procure Through AWS Marketplace?
See our dedicated listing as an AWS Marketplace select consulting partner.
Dedicated Support Desk
At Somerford Associates, we understand how frustrating it can be when software or services don't work as expected.
That's why we offer top-of-the-line support through our Service Desk, which is available to both our valued customers and prospects involved in a proof of concept.
That's why we offer top-of-the-line support through our Service Desk, which is available to both our valued customers and prospects involved in a proof of concept.

Upcoming Splunk Events
- 1st July 2025
- 2:00 pm
What is Splunk? Observability Cloud Explained (Webinar Series)
- Splunk, UAE, UK, Webinar
- 3rd July 2025
- 2:00 pm
What is Splunk? IM + APM Explained (Webinar Series)
- Splunk, UAE, UK, Webinar
- 8th July 2025
- 10:00 am
Splunk 101 Hands On Virtual Discovery Workshop for Beginners
- Defence, Splunk, UAE, UK, Workshop
- 8th July 2025
- 2:00 pm
What is Splunk? Cisco ThousandEyes Explained (Webinar Series)
- Splunk, UAE, UK, Webinar
- 9th July 2025
- 10:00 am
Splunk for Security — Enterprise Security 8.0 Discovery Workshop
- Defence, Splunk, Splunk for Defence, UAE, UK, Workshop
- 10th July 2025
- 2:00 pm
What is Splunk? ITSI Explained (Webinar Series)
- Splunk, UAE, UK, Webinar